WebSeed Rookie にできること
社内待機者 0名 の SES企業アドシードだからできる
実務レベルまで一気に引き上げるカリキュラム
こんなお悩みありませんか? SOLUTION
・研修を受けてもアサインに向けた営業時に武器になるようなものが得られない
・受動的ではなく能動的に動いてくれるエンジニアになってほしい
・案件参画後に現場のリーダーが教育しないといけないことが多い
WebSeed Rookieでは開発案件の現場で
活躍できる自立したエンジニアを育成します
WSRが選ばれる理由 その1
①現場さながらの模擬案件でスキルアップ!

WSRが選ばれる理由 その2
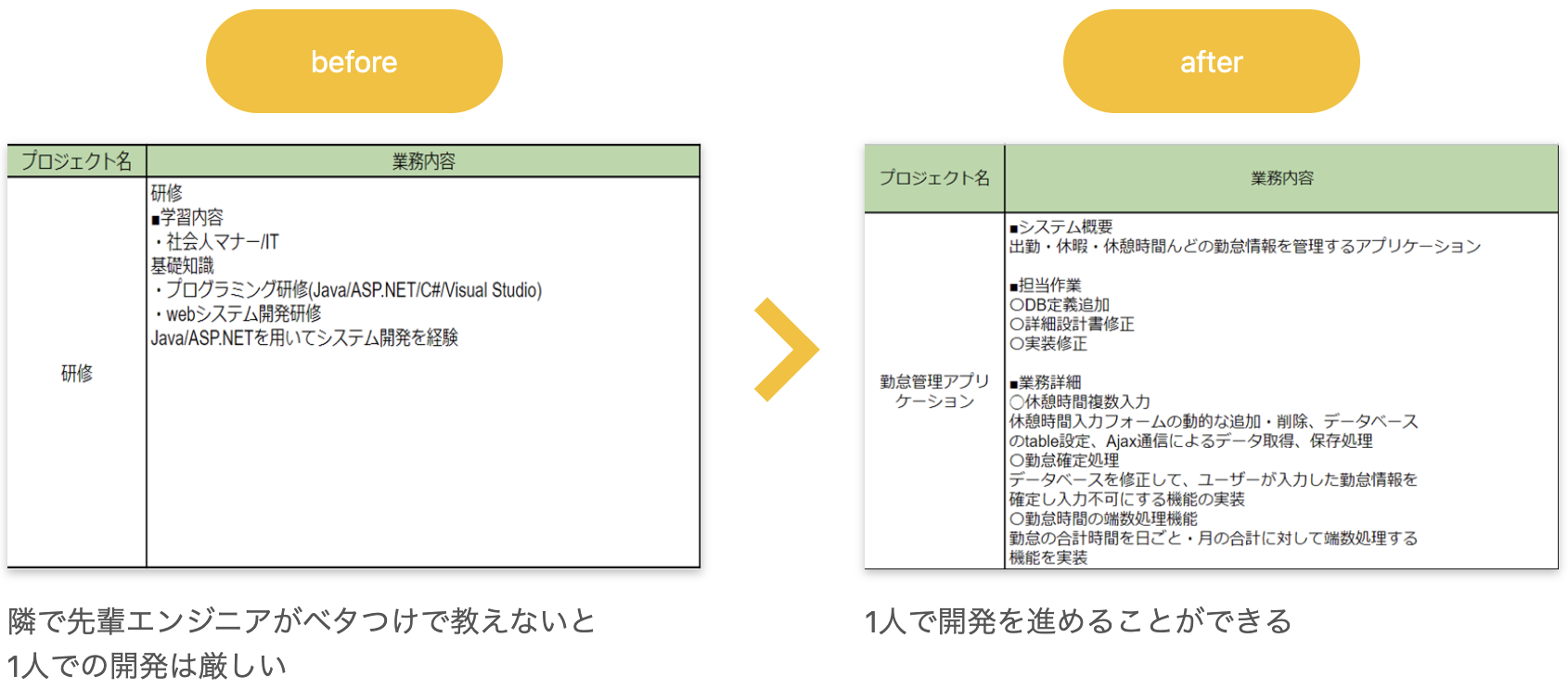
②未経験からでも選考を通るスキルシートに!

WSRが選ばれる理由 その3
③1人で開発案件を任せることができるレベルに!

エンジニアが自ら成長できるようになる
4つの仕組み
METHOD

01
キャリアコーチング
プログラミングスクールや一般的な研修では、プログラミングスキルの習得が目的ですが、 今後のキャリアを考えられる力がなければ、研修後の学習のモチベーションにつながりません。 WebSeed Rookieでは研修上で発生した課題に加えて今後のキャリア形成について営業的な視点でコーチングを実施しております。
02
情報収集能力を鍛え
ワンランク上のエンジニアに育てます。
技術は常に進化し、数年前の知識ではすでに古くなってしまいます。エンジニアは常に新しい技術をキャッチアップし、自身で学習して使えるようになっていかなければなりません。 優秀なエンジニアは、古い知識、新しい知識を網羅することではなく、適切なタイミングで適切な検索をし、WEB上にある情報を適切に扱うことでプログラミングを行っています。この「検索スキル」はエンジニアにとっての生命線であり、これを習得することで成長し続けられるエンジニアへと育ちます。


03
自学自習を「サボれない」仕組みで徹底管理。
自学自習の最大の敵は「サボってしまう」ことです。やる気はあっても、疲れや誘惑に負けてついサボってしまうことがあります。 WebSeed Rookieでは「自分でタスク決め」と「毎日の結果日報」を実施することで、サボれない仕組みを作ります。
04
無駄な勉強を排除しその後の成長を見越した知識を習得。
テキストやスクールではどうしても汎用的な内容になりがちです。 WebSeed Rookieでは、現場に入って3ヶ月前後のプログラマーには不要となる、過剰な基礎学習を排除し、その後の成長を見越した知識の習得に特化しています。 より凝縮されたスキルを身につけ、スムーズに現場に入ることが可能になります。

受講生の声CASE

ユーザ目線で開発ができるようになりました。
エンジニア歴:1年6ヶ月
研修で学んだ内容が現場で本当に活かせるのか不安だった
カリキュラムを受講し、どのように実務に活かせましたか?
・様々な開発手法を学ぶことができたため、手法を比較しながら開発できるようになりました。
・調査力が身についたので、自分で検索しながら課題を解決できるようになりました。
今はどのようなことを行っていますか?
大手ECサイトの保守運用・追加開発の案件に参画しています。
担当するサービスの仕様変更、新サービスの追加開発、HPのレイアウト変更等を行っています。
受講〜成長を経て今後どのような目標がありますか?
バックエンド、フロントエンドの知識だけではなく、セキュリティやインフラも学んでフルスタックに動けるテックリードとして現場で活躍していきたいです。

質問力が身についたので一人で抱え込まずコミュニケーションをとりながら開発ができるようになりました。
エンジニア歴:8ヶ月
文系でも理論立ててプログラミングができるようになるのか不安だった
カリキュラムを受講し、どのように実務に活かせましたか?
・検索力が鍛えられたので、課題が出てきたときも検索しつつ自分で解決させられるようになりました。
・開発に使用するツールを使いこなせるようになり、エラーの解析を一人称で行えるようになりました。
今はどのようなことを行っていますか?
大手ECサイトの保守運用・追加開発の案件に参画しています。
機能の仕様変更を担当し、設計書作成、コーディング、テスト実施を行っています。
受講〜成長を経て今後どのような目標がありますか?
文系の自分でも今はエンジニアとして活躍できているので、研修で経験したことを活かして、文系の方のIT業界への参入障壁を無くしていけるような活動をしていきたいです。
カリキュラムの流れDETAIL
| 料金 |
お問合せください |
|---|---|
| 実施方法 |
基本対面(リモート応相談) |
| フォロー体制 |
専用のSlackチャンネルにて質問可能 質問については授業時間内は何回でも可能 単元ごとの成績レポート 『技術×SES営業』コーチング |
| 流れ |
1日目 オリエンテーション、環境構築、ITリテラシー 2 - 4日目 WEBアプリケーション 5 - 9日目 フロントエンド演習 10 - 14日目 アルゴリズム演習 15 - 17日目 プログラミング演習 18 - 20日目 サーバサイド演習 21 - 35日目 フレームワーク演習 36 - 41日目 個人プロジェクト(※クラウドインフラ演習を含む) 42 - 50日目 チームプロジェクト ※ 3か月コースの場合のカリキュラム例となります。 ※ 長期休暇等、月によって稼働日が前後するため上記は50日で終了する予定表となっています。 |
| オプション |
面談 + スキルシート対策 React演習課題一式 ※ Reactのオプション選択時は、1ヶ月研修期間が延長されます。 |
| 料金 |
お問合せください |
|---|---|
| 実施方法 |
基本対面(リモート応相談) |
| フォロー体制 |
専用のSlackチャンネルにて質問可能 質問については授業時間内は何回でも可能 単元ごとの成績レポート 『技術×SES営業』コーチング |
| 流れ |
1日目 オリエンテーション、環境構築、ITリテラシー 2 - 4日目 WEBアプリケーション 5 - 9日目 フロントエンド演習 10 - 14日目 アルゴリズム演習 15 - 17日目 プログラミング演習 18 - 20日目 サーバサイド演習 21 - 35日目 フレームワーク演習 36 - 41日目 個人プロジェクト(※クラウドインフラ演習を含む) 42 - 50日目 チームプロジェクト ※ 3か月コースの場合のカリキュラム例となります。 ※ 長期休暇等、月によって稼働日が前後するため上記は50日で終了する予定表となっています。 |
| オプション |
面談 + スキルシート対策 React演習課題一式 ※ Reactのオプション選択時は、1ヶ月研修期間が延長されます。 |
よくあるご質問Q&A
Q 研修を受けるにあたって必要なものはありますか?
PCをご準備いただいております。
Macを推奨しておりますが、Windowsでも受講することは可能です。
Q 研修の形式はオンラインでしょうか?オフラインでしょうか?
基本オフラインでの学習になるため、弊社にてご用意した研修室にてご受講いただきます。オンラインでの学習をご希望の場合はご相談ください。
Q 講師の方はどんな方でしょうか。
弊社の現役エンジニアが講師として担当致します。
Q 研修の受講スケジュールは決まってますか?
参加される研修生に合わせて随時調整可能となっております。
Q いつまでに申し込めば良いでしょうか?
お申し込み後に、ご請求書の発行等ございますので
研修開始日の2週間前に申し込みいただければご対応が可能です。
Q 入社前の内定者研修もお願いできますでしょうか?
はい。対応可能でございます。
Q 完全未経験でも大丈夫ですか?
はい。これまでも完全未経験の方がWebSeed Rookieにご参加されているため安心してご参加ください。
Q 複数、または大人数での研修は可能ですか?
はい。お1人からご参加可能ですので、担当者にお伝えください。